rqt custom imageView. Showing images from different cameras
Hi to all,
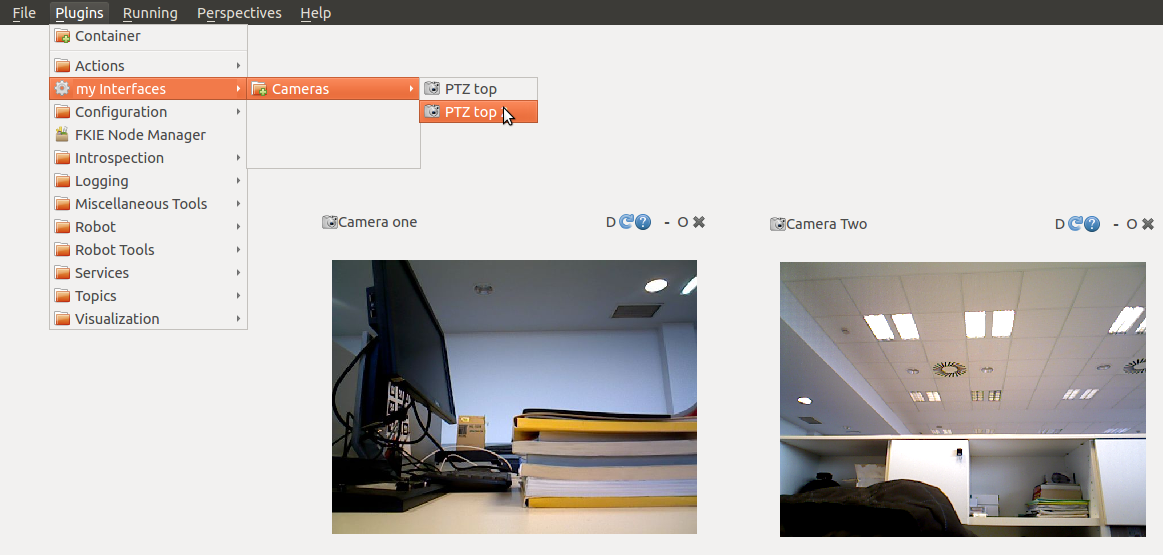
On several occasions I have created rqt plugins for monitoring different devices, and for interacting with robots graphically. In this occasion, i have a robot with eight video cameras and i want to visualize all of them in rqt. My idea is to create a menu in "Plugins", with a group named Cameras and within it, all the cameras of the robot. I mean:
Plugins
|_ Cameras
|_ Top_camera
|_ Right_camera
|_ Left_camera
|_ ...
I already know that exists the image_view plugin for this type of things. But i need that an end user can choose between all of the cameras easily. When the user select, for example, Top_camera, it should appear an image_view screen with the current images of that camera. (In other words, i need an image_view with the image topic already selected. Totally transparent for the user).
Is possible to do this, reusing the already implemented image_view plugin?
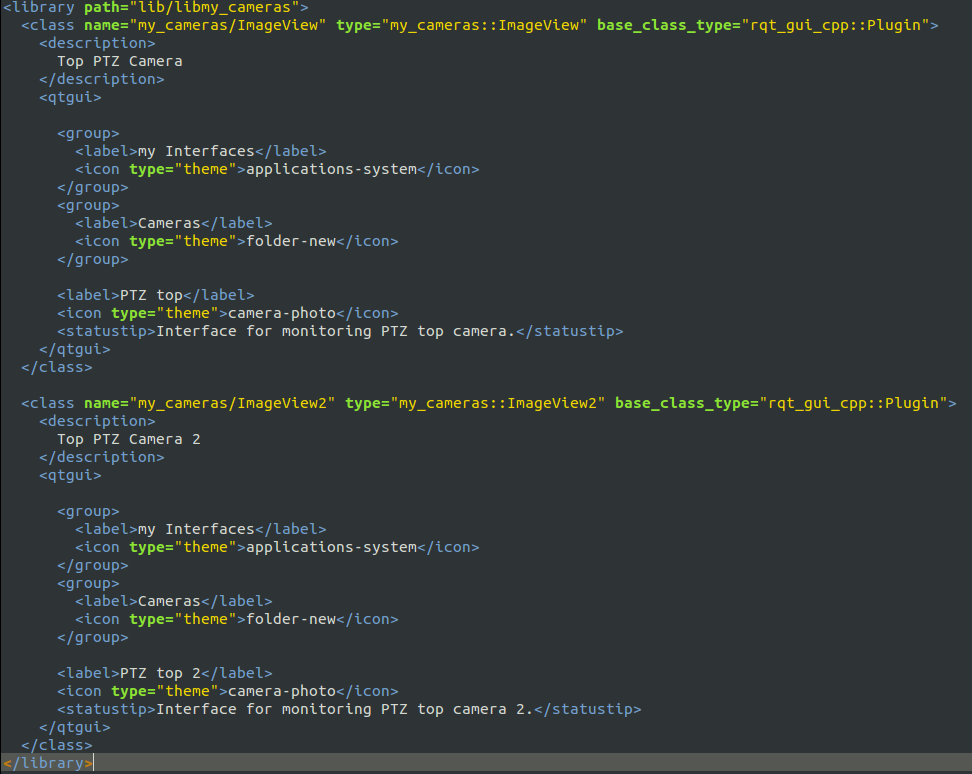
I am modifying the plugin.xml file to launch multiple instances, unsuccessfully:
<class name="rqt_image_view/ImageView" type="rqt_image_view::ImageView" base_class_type="rqt_gui_cpp::Plugin">
<description>
Cameras
</description>
<qtgui>
<group>
<label>Cameras</label>
<icon type="theme">folder-new</icon>
</group>
<label>PTZ top</label>
<icon type="theme">camera-photo</icon>
<statustip>Great user interface.</statustip>
</qtgui>
</class>
I should need eight different image_view with the corresponding topic preselected. How can i do it?
Thank you very much in advance ;)