ROS3D not working with npm in Reactjs
I installed ros3djs for Reactjs through npm by the following command:-
npm install ros3d
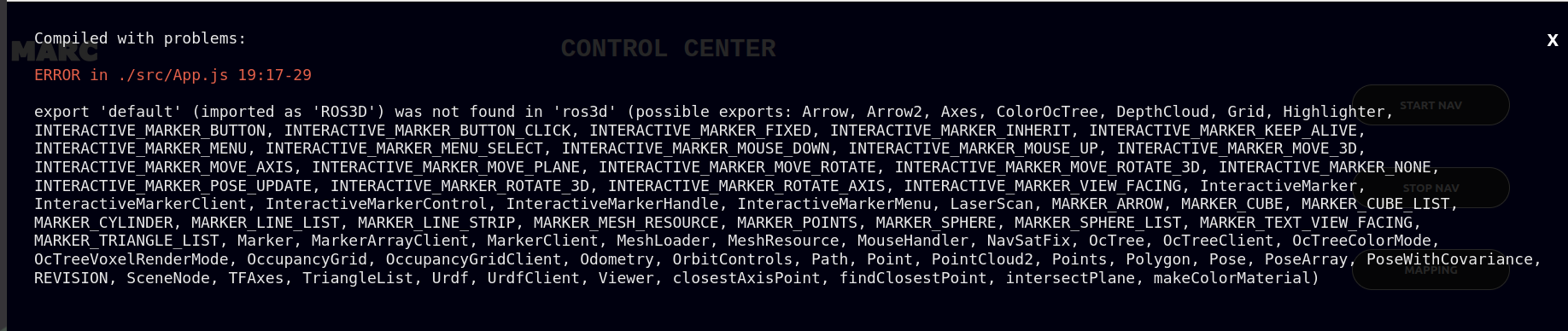
When I tried using it by the following code, I get an error(attached below):-
import ROSLIB from 'roslib';
import ROS3D from 'ros3d';
var rbServer = new ROSLIB.Ros({
url : 'ws://192.168.0.115:9090'
});
var viewer = new ROS3D.Viewer({
divID : 'map',
width : 1100,
height : 650,
antialias : true
});
The error:
I tried other way of installing ros3d through the official robotwebtools github repository as well, but the same error persists.
How can I solve this?
Thanks in advance.


Try to replace your import by those lines
import * as ROS3D from 'ros3d'; import * as ROSLIB from 'roslib';