Robot Web Tools -> Map Visualisation Problem
Hi All,
I'm experimenting with RWT to create a web front end for my ROS robots.
I've followed the 2D tutorial here:
http://wiki.ros.org/ros2djs/Tutorials...
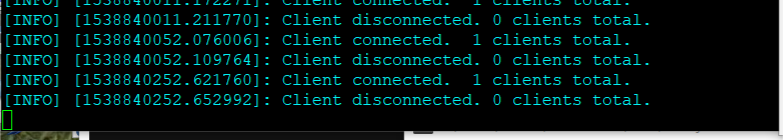
The UI is coming up but I can't see the map being published. The rosbridge_server aka's the connection then disconnects straight away.

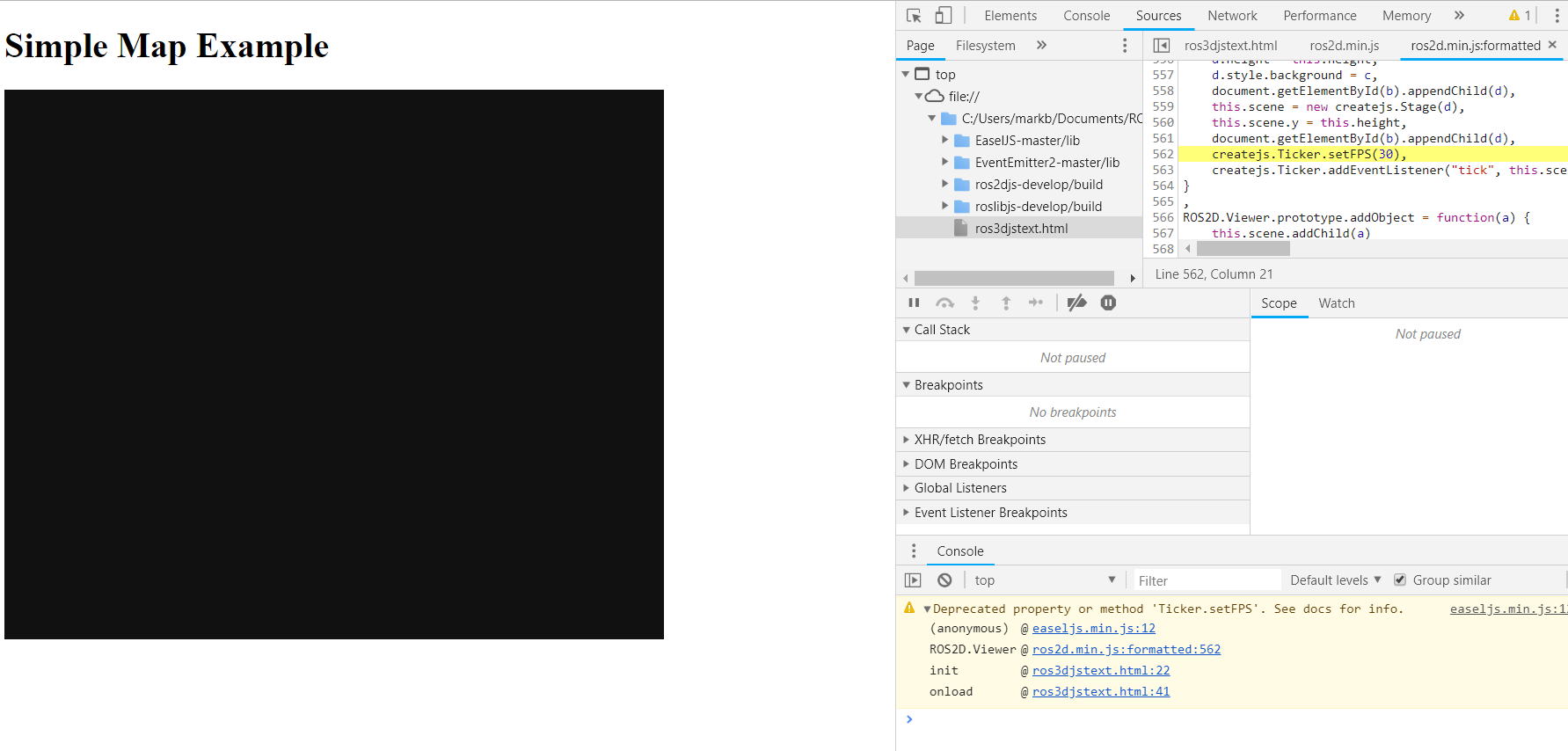
and the Web UI looks like:

lastly the code below (slightly modified from the code in the tutorial - because the script files server is no longer online)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script type="text/javascript" src="./EaselJS-master/lib/easeljs.min.js"></script>
<script type="text/javascript" src="./EventEmitter2-master/lib/eventemitter2.js"></script>
<script type="text/javascript" src="./roslibjs-develop/build/roslib.min.js"></script>
<script type="text/javascript" src="./ros2djs-develop/build/ros2d.min.js"></script>
<script type="text/javascript" type="text/javascript">
/**
* Setup all visualization elements when the page is loaded.
*/
function init() {
// Connect to ROS.
var ros = new ROSLIB.Ros({
url : 'ws://localhost:9090'
});
// Create the main viewer.
var viewer = new ROS2D.Viewer({
divID : 'map',
width : 600,
height : 500
});
// Setup the map client.
var gridClient = new ROS2D.OccupancyGridClient({
ros : ros,
rootObject : viewer.scene
});
// Scale the canvas to fit to the map
gridClient.on('change', function(){
viewer.scaleToDimensions(gridClient.currentGrid.width, gridClient.currentGrid.height);
});
}
</script>
</head>
<body onload="init()">
<h1>Simple Map Example</h1>
<div id="map"></div>
</body>
</html>
If anyone could suggest what might be the problem I'd appreciate it. The map is being published on the /map topic.
Thanks
Mark


I tested your code and also only got a black image. Problem is that my own page also no longer works. I get the following error:
Luckily I have an old chrome 60 lying around and tested your code with it: works. I guess there is a problem with new browsers?
Hey - thanks for verifying. That's annoying - not sure what the status of Robot Web Tools is. From looking at git it still seems to be maintained.I'll continue to investigate and post back if I get an answer/find a solution.
Hello everyone, I have the same problem. Was anybody able to solve it?